| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- pandas
- ffmpeg
- gifmp4변환
- 이미지변환
- 다트
- fed
- SNS 개발
- Flutter
- androidstudio
- 사이트 운영
- python
- shortcut
- DART
- DB호스팅
- 아이피
- Django
- 비트코인
- 안드로이드스튜디오
- 장고
- 플러터
- nginx
- Pillow
- Firebase
- accesslog
- 웹호스팅
- H264
- O'NION
- 안드로이드코덱
- 연준
- coding
- Today
- Total
누구나 할 수 있다.
Flutter 기초 1 본문
이 Flutter 공부는
https://flutter.dev/docs/get-started/codelab-web
Write your first Flutter app on the web
{{site.alert.tip}} This codelab walks you through writing your first Flutter app on the web. You might prefer to try [writing your first Flutter app on mobile][]. **Note that if you have downloaded and configured Android and iOS tooling, the completed app
flutter.dev
의 글을 토대로 코드 공부를 하는 내용임.
Flutter 가 본래 IOS / Android 크로스플랫폼 모바일 어플리케이션 개발 도구로서 출시되었었지만, 시간이 지나면서 Google이 Flutter로 Web 개발까지 일원화 하려는 움직임이 있다.
그래서 flutter 공식 문서에서 제공하는 tutorial을 통해 Flutter 에 대해 더 알아보는 시간을 가짐.
Stateful widget 은 자체적으로 Immutable ( 변경불가) 함.
-> 그래서 딸려있는 State class 에 정보를 저장함.
++ Dart 컴파일러는 “_” 즉, 언더스코어가 붙어있는 식별자에 대해 프라이버시를 검.
-> 프라이빗 하지 않은 변수에 대해 언더스코어 접두를 붙이지 말 것
? StatefulWidget을 extends 한 widget 자체 내에서 코딩하는 것 보다 자체 딸려있는 State에서 코딩하는 게 더 많네?
? 그리고 딸려있는 State class 이름은 언더바 접두로 프라이버시 설정이 되어있넹?
Dart / Flutter 의 코딩 스타일은 진짜 좀 파악할 필요가 있다.
생각해보면 JAVA 랑 Dart 랑 꽤 비슷한 것 같긴 한데 잘 모르니 별 수 있나.

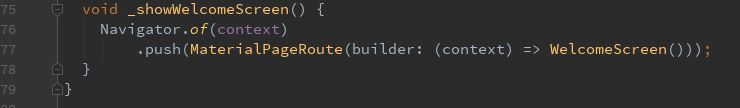
_showWelcomeScreen 함수.
1. State class 내부에 프라이빗 메서드로 선언됨.
2. 어딘가로 보낼때는 Navigator으로 보내는 것같다.
3. of, context, push 하는 방법도 좀 이해해야 할 것 같고
4. MaterialPageRoute로 최종적으로 보내서
5. Builder에 context를 넘겨주고서 WelcomeScreen widget을 띄우는 것 같다.
*** 이해하도록 하자.
Fact : _showWelcomeScreen() 함수는 build() 메소드에서 콜백 함수로 사용된다. 콜백 기능은 종종 Dart 코드에서 사용되는데, 이 때에는 “버튼을 누를 때 이 방법을 호출” 한다는 의미.
Fact : Flutter 에서는 한 개의 Navigator 객체만 있다. 이 위젯은 스택 내에서 Flutter 화면(Route 혹은 Page라고도 함)을 관리함. 사용자는 Stack 맨 위에 있는 화면을 보게되는 것이고, 새로운 화면을 이 스택에 추가하게 되면 새로운 화면으로 바뀌는 것.
그래서 저기 위에서 push 하는 것이 화면 Stack 에 푸시하는 것.
++ 그리고 저기에서 pop()을 하게 되면 자연스럽게 가장 위의 화면이 없어지면서 이전 화면을 보게 됨.
이 포스트는 여기까지
'Flutter' 카테고리의 다른 글
| Flutter 개발 속도 향상을 위한 단축키 - Android Studio (2) | 2020.01.20 |
|---|---|
| Flutter 기초 2 (0) | 2020.01.20 |


